User Tools
Table of Contents
Painting with a custom brush
So far you've learned how to create an animation by painting on a series of frames with one of the existing brushes. 3DO Animator tool also allows you to convert any shape into a brush, so you can paint with it. In this section, you learn how to convert a circle to a brush and paint with it.
For more information
Other sections in this chapter discuss:
Creating a custom brush
To begin, you need a shape that you can pick up easily as a brush. To use the brush later, you will also set the number of frames.
<HTML><ol></HTML>
<HTML><li></HTML>Type Command - Clear to return to the default settings.<HTML></li></HTML>
<HTML><li></HTML>Set the number of frames to 20.<HTML></li></HTML>
<HTML><li></HTML>From the Anim menu, choose Clear > All Frames and press Command - 1 to move to frame 1 of the animation.<HTML></li></HTML>
<HTML><li></HTML><HTML><p></HTML>Select a gradient as the foreground color, as explained in the Studio/32 manual.<HTML></p></HTML>
<HTML><p></HTML> <HTML></p></HTML>
<HTML><p></HTML>Figure 1: Gradient tear-off window.<HTML></p></HTML><HTML></li></HTML>
<HTML><li></HTML>Select the Ellipse tool and paint a circle about the size of a quarter, using the Shift key to constrain the ellipse to a true circle.<HTML></li></HTML>
<HTML><li></HTML>Fill the circle radially by clicking the mouse inside.<HTML></li></HTML>
<HTML><li></HTML>From the Brush menu, choose Last Object >Brush to pick up the circle as a brush (or press Command - B).<HTML></li></HTML>
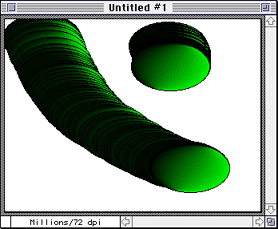
<HTML><li></HTML>To prove that you have a custom brush, first paint with it on one frame. The result should look like Figure 2.<HTML></li></HTML><HTML></ol></HTML>
<HTML></p></HTML>
<HTML><p></HTML>Figure 1: Gradient tear-off window.<HTML></p></HTML><HTML></li></HTML>
<HTML><li></HTML>Select the Ellipse tool and paint a circle about the size of a quarter, using the Shift key to constrain the ellipse to a true circle.<HTML></li></HTML>
<HTML><li></HTML>Fill the circle radially by clicking the mouse inside.<HTML></li></HTML>
<HTML><li></HTML>From the Brush menu, choose Last Object >Brush to pick up the circle as a brush (or press Command - B).<HTML></li></HTML>
<HTML><li></HTML>To prove that you have a custom brush, first paint with it on one frame. The result should look like Figure 2.<HTML></li></HTML><HTML></ol></HTML>
Figure 2: Custom brush example.